Photo Declutter App
Redesign
OVERVIEW
Project Summary
When shooting photos on my phone, I take a few shots and then go back through later and choose the best one. This leaves me with extra photos taking up storage on my phone. The task of going through and manually deleting these extra photos was difficult and time consuming, until I found an app called Photo Declutter. The app functions very well at its core task of identifying similar and duplicate photos, utilizing a proprietary algorithm to do so. However, there were many usability issues and the interface needed to be redesigned.
CLIENT
HCI 530: Mobile Design
Photo Declutter
TEAM
Individual Project
TOOLS
Figma
Adobe Creative Suite
SKILLS
UX Research
UX Design
UI Design
There were 1.2 trillion photos taken in 2017 - 85% of them were taken with mobile phones.
TESTING
Usability Testing
Purpose of Test:
Test the application and discover usability issues
Collect quantitative data to measure differences in design iterations
See if the user is provided with the status of the system
See there is in onboarding required for new users
Usability Measurements
Success Rate: did the user complete the tasks
Error Rate: errors made during the task
User Satisfaction (1-5 Likert scale): ask users what their satisfaction level is once completed the task
Original App Screens for Usability Testing
DISCOVERY & IDEATION
Usability Testing Insight
Task 1: Scan photos and delete a grouping of photos
User confused by pop-up asking to scan when opening the app
User doesn’t know what album they are scanning when using initial pop-up to scan when opening the app
Design solution: land users on the home page when opening the app rather than a prompt asking to scan
User confused why, when selecting the group of photos, it says delete/cancel
Design solution: Only show delete as an option, then give the user the ability to cancel after prompted by a pop up asking if they are sure they want to delete the selected photos
Task 2: Scan a specific folder for duplicates and delete one photo
User doesn’t know how to access folders when opening app due to pop-up screen for scanning
Design solution: land users on the home page when opening the app rather than a prompt asking to scan
User clicks scan on pop up screen when launching app, cannot get back to home screen to choose specific folder
Design solution: provide the user navigation to move around the app as well as including labels so they know where they are within the app
User is able to click photo and scroll between one, then click the trash icon to delete; is confused by option “don’t allow” next to delete option
Design solution: change “Don’t Allow” to Cancel
Task 3: Find out how many photos are similar and how many are duplicates
User states they assume “dupe” and “simi” mean duplicates and similar photos
Design solution: use full spelling of duplicate and similar
Design solution: remove the boxes showing this and add the number of each category into the head slider that allows you to switch between the two groups (duplicates and similar)
User didn’t see “dupe” and “simi” boxes at bottom and sees similar at the top of the scanned photos, but since there are no duplicates, cannot switch between the two options (there is a slider that one would to use to go between duplicates and similar photos)
Design solution: if there is only one (between duplicates and similar), show only that with no slider
If there are both (duplicates and similar), allow slider for selection of group.
Original App Usability Testing
Success Rate: 50%
Total Errors: 15
User Satisfaction: 57%
RESEARCH, DISCOVERY & IDEATION
Expert Review
An expert review was conducted to find any other issues with the user interface before designing the lo-fi prototype. Below is a sample of the issues and design solutions:
Loading bar is shown for too short of a time, and is shown in a new screen, which can confuse users about system status
Design solution: show a loading bar overlay on the original screen and ensure that it is up for enough time that the user can register that it is a loading bar and it is moving towards 100%
No use of navigation buttons for users to easily navigate the app
Design solution: design top bar that allows users to go back (a back button will be sufficient because the app’s paths are at max 3 screens deep)
App does not need to load new screen to show a “no results found” icon then transfer users back to the home screen
Design solution: show pop up that says no results found and then give users an ok button to close out the popup
The boxes showing number of duplicates and similar photos does not need to appear on home screen as there is nothing scanned here and will always be at 0
Design solution: Remove duplicate/similar photos boxes on the home screen
After selecting an album and then clicking cancel rather than scan in the pop-up prompt, there is no use for a page flip animation interaction
Design solution: remove animation, simply direct back to home screen
Show users the current state of system in terms of what screen they are on
Design solution: show screen name on the upper navigation bar element
Allow users to select albums on the home page
Design solution: add check boxes so users can select which albums they want to scan
Magnifying glass icon on screen showing duplicates/similar photos isn’t clickable
Design solution: remove
“Recents” link/text on the bottom of the screen showing duplicates/similar photos isn’t clickable
Design solution: remove
DESIGN
Lo-Fi Prototype
A lo-fi prototype was designed around the insights and design solutions from the usability testing and expert review
DISCOVERY & IDEATION
Round 2 Usability Testing Insight
The same tests and metrics from the previous round of usability testing were used, to produce empirical data that would allow for a quantitative comparison of the iterative design. Below is a sample of the issues and design solutions:
Task #1: Scan all photos and delete one photo
User clicked the greyed-out scan button rather than select all then clicking the scan button, afterward realized it was un-clickable and chose the correct path
Design solution: user test with first click testing to see if it is better have a select all box or if no boxes are checked, the scan button says scan all
Task #2: Scan a specific folder for duplicates and delete a grouping of photos
Users clicked the right select box for the grouping of photos but asked if it was correct
Design solution: add a photo group name next to select box (same line) to ensure users know what the box corresponds with
Task #3: Find out how many photos are similar and how many are duplicates
No issues
Lo-Fi Usability Testing
Success Rate: 84% (Up from 50%)
Total Errors: 4 (Down from 15)
User Satisfaction: 89% (Up from 57%)
TESTING
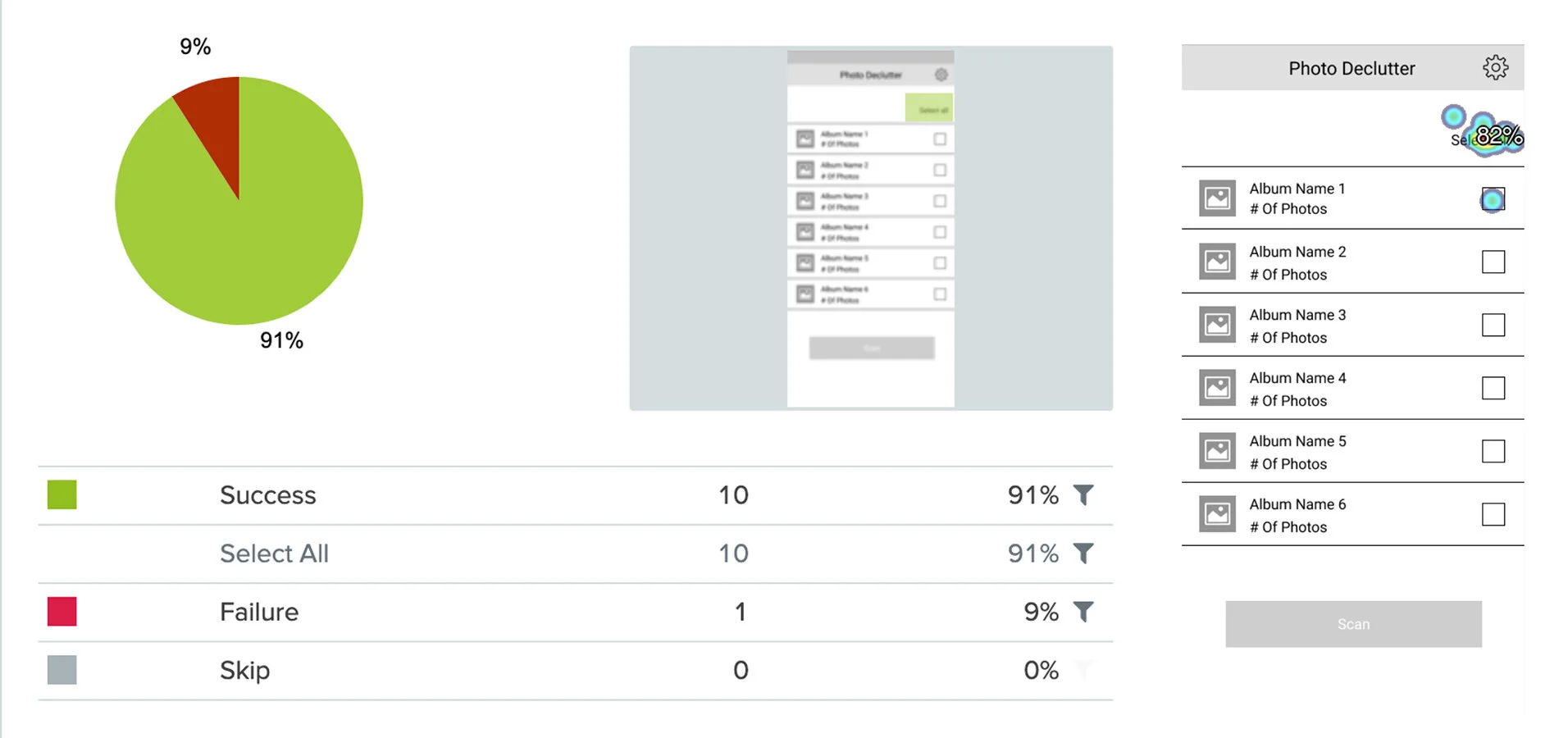
First Click Testing
Issue
One issue discovered during the second round of usability testing was that a user clicked the greyed-out scan button rather than the select all option then the scan button. The correct path for the prototype is select click all option then click the activated scan all button.
Test
To determine if this needed to be changed, a first click test was used with a different group of participants from the usability testing.
Outcome
82% of participants chose the correct path so no major design changes were necessary. In order to avoid issues, the greyed-out scan button was lightened moree to demonstrate that it was not clickable.
DESIGN
Hi-Fi Prototype
RESEARCH, DISCOVERY & IDEATION
Competitive Analysis & Feature Recommendations
The Photo Declutter app currently has a paid version which only includes one extra feature (the ability to select all photo groups and delete them). A competitive analysis was completed, comparing similar apps, in order to make feature recommendations which would increase user interest in the paid version.
Proposed Feature List:
Set custom parameters for scanning photos
These features can also be used to find groupings of photos (such as setting a specific distance in which photos were taken for the algorithm)
Find out of focus photos
Find low resolution photos
Include a feature for compressing photos
Allow for users to change the file format of photos (ex: HEIC to JPEG)
A 12MP image has a resolution of about 4000 x 3000 pixels in width and height has an
approximate jpeg file size of ~3MB. Photo Declutter saves user’s phone space by finding unneeded similar and duplicate photos.
REFLECTION
Future Work
Submit findings and hi-fi prototype to client for feedback.
Determine what photo metadata should be shown on the duplicate/similar photos screen. What information would be most useful for users when choosing which photo to delete.
Do user testing on the tap to select multiple photos feature (when viewing the images from a set in the larger view).